JavaScript
Criando Gráficos com Chart.js com legenda

Criar gráficos na web, hoje em dia está cada vez mais trivial conforme o avanço das tecnologias de desenvolvimento, na qual muitas linguagens dão suporte para esse recurso. Hoje vamos aprender a criar gráficos em JavaScript utilizando da tecnologia do HTML5, onde temos o canvas juntamente a biblioteca JS Chart.js.

Chart.JS
O Chart.JS é uma biblioteca em JavaScript que auxilia na criação de gráficos utilizando apenas HTML, CSS e JS para renderizar os gráficos na tela do usuário, para isso, utiliza-se o elemento canvas do HTML5.
O Chart.JS possui vários temas diferentes para gráficos, entre os tradicionais como barra, pizza e linha. Na nova versão da biblioteca foi adicionado suporte responsivo, legenda para os gráficos e opções de gráficos interativos e modulares.
Criando nosso Gráfico Chart.JS com legenda
Para começarmos nosso desenvolvimento precisamos baixar nossa biblioteca, para isso basta entrar no site do //www.chartjs.org/ e realizar o download. É possível também conferir a documentação em //www.chartjs.org/docs/ para poder saber como utilizar seus recursos de maneira correta.
Para nosso exemplo ficar mais “bunitinho” criei um pequeno arquivo css para dar uma estilizada em nossa legenda como mostro abaixo:
body { font-family: Sans-Serif; } #fork { position: absolute; top: 0; right: 0; border: 0; } .legend { width: 150px; height:auto; padding:15px; border: 1px solid rgb(200, 200, 200); } .legend .title { display: block; margin-bottom: 0.5em; line-height: 1.2em; padding: 0 0.3em; } .legend .color-sample { display: block; float: left; width: 1em; height: 1em; border: 2px solid; /* Comment out if you don't want to show the fillColor */ border-radius: 0.5em; /* Comment out if you prefer squarish samples */ margin-right: 0.5em;} Muito bem, para melhor entendimento fiz uma separação dos arquivos para ficarem mais limpos nossos códigos.
Em um diretório chamado vendor/ coloquei nosso arquivo baixado do chart.js, depois criei mais um diretório chamado src/ para alocarmos nossos outros dois arquivos, legend.js e demo.js, ficando dessa maneira nossa chamada:
<link href="css/demo.css" rel="stylesheet" type="text/css"> <script src="vendor/Chart.js"></script> <script src="src/legend.js"></script> <script src="src/demo.js"></script>
Você pode fazer da maneira que achar melhor, eu fiz assim para exemplo no tutorial.
Agora vamos criar nossas funções para criar nossos gráficos, é muito simples veja:
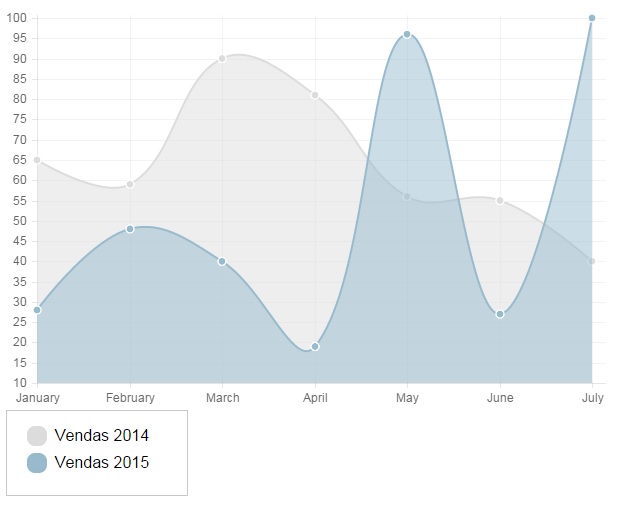
function lineChart() { var data = { labels : ["January","February","March","April","May","June","July"], datasets : [ { fillColor : "rgba(220,220,220,0.5)", strokeColor : "rgba(220,220,220,1)", pointColor : "rgba(220,220,220,1)", pointStrokeColor : "#fff", data : [65,59,90,81,56,55,40], label : 'Tigers' }, { fillColor : "rgba(151,187,205,0.5)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", data : [28,48,40,19,96,27,100], label : 'Bears' } ] }; var ctx = document.getElementById("lineChart").getContext("2d"); new Chart(ctx).Line(data); legend(document.getElementById("lineLegend"), data); } Definimos uma variável data com os atributos e propriedades do gráfico, onde setamos as labels que são os títulos abaixo no eixo X, e os seus respectivos valores. Depois definimos as propriedades dos valores, como cor da linha dentre outros que você pode conferir na documentação no link mais acima.
Depois de criado todos os parâmetros criamos uma var que vai pegar nossa div (lineChart) que será onde nosso gráfico irá aparecer em formato 2D como descrito na chamada, logo depois instanciamos a chamada da função com o tipo Line, pois nosso gráfico será de linha, se fosse de barras seria .Bar, essas definições estão todas na doc.
Logo abaixo criei uma função legend passando dois parâmetros nossa div lineLegend, que seria o local onde nossa legenda irá aparecer e o valor delas.
Nossa função legend ficara assim:
function legend(parent, data) { legend(parent, data, null); } function legend(parent, data, chart) { parent.className = 'legend'; var datas = data.hasOwnProperty('datasets') ? data.datasets : data; // remove possible children of the parent while(parent.hasChildNodes()) { parent.removeChild(parent.lastChild); } var show = chart ? showTooltip : noop; datas.forEach(function(d, i) { //span to div: legend appears to all element (color-sample and text-node) var title = document.createElement('div'); title.className = 'title'; parent.appendChild(title); var colorSample = document.createElement('div'); colorSample.className = 'color-sample'; colorSample.style.backgroundColor = d.hasOwnProperty('strokeColor') ? d.strokeColor : d.color; colorSample.style.borderColor = d.hasOwnProperty('fillColor') ? d.fillColor : d.color; title.appendChild(colorSample); var text = document.createTextNode(d.label); text.className = 'text-node'; title.appendChild(text); show(chart, title, i); }); } //add events to legend that show tool tips on chart function showTooltip(chart, elem, indexChartSegment){ var helpers = Chart.helpers; var segments = chart.segments; //Only chart with segments if(typeof segments != 'undefined'){ helpers.addEvent(elem, 'mouseover', function(){ var segment = segments[indexChartSegment]; segment.save(); segment.fillColor = segment.highlightColor; chart.showTooltip([segment]); segment.restore(); }); helpers.addEvent(elem, 'mouseout', function(){ chart.draw(); }); } } Esse bloco de códigos vai ser responsável por criar nossa legenda colorida conforme for à cor correspondente no gráfico para uma melhor visualização.
Se tudo estiver correto seu gráfico ficará da seguinte forma.

Como já falamos, a biblioteca do Chart.JS possui diversos temas para gráficos web, foi mostrados como se criar um gráfico de linhas, porém há gráficos de barras, pizza, rosquinha e todos eles seguem quase a mesma lógica, só mudando sua chamada na hora de instanciar, colocando seus respectivo nome do gráfico.
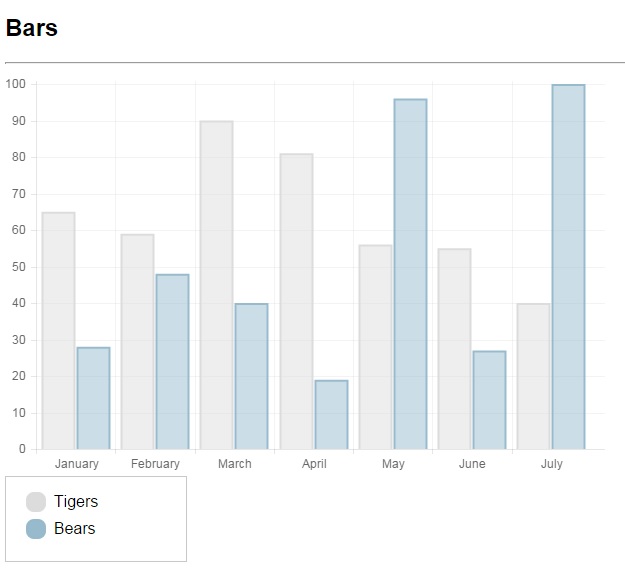
Vou fazer mais um exemplo criando um gráfico de barras para melhor entendimento.
Para criamos basta chamar a função abaixo que segue a mesma lógica apenas mudando o final dela com a chamada (.Bar) em vez de (.Line).
function barsChart() { var data = { labels : ["January","February","March","April","May","June","July"], datasets : [ { fillColor : "rgba(220,220,220,0.5)", strokeColor : "rgba(220,220,220,1)", pointColor : "rgba(220,220,220,1)", pointStrokeColor : "#fff", data : [65,59,90,81,56,55,40], label : 'Tigers' }, { fillColor : "rgba(151,187,205,0.5)", strokeColor : "rgba(151,187,205,1)", pointColor : "rgba(151,187,205,1)", pointStrokeColor : "#fff", data : [28,48,40,19,96,27,100], label : 'Bears' } ] }; var ctx = document.getElementById("barsChart").getContext("2d"); new Chart(ctx).Bar(data); legend(document.getElementById("barsLegend"), data); } Ficando desta maneira:

Prontinho, temos mais um gráfico de barras lindo criado.
Para fazer download de mais exemplos de gráficos com Chart.js
Dúvidas críticas ou sugestões comentem abaixo que teremos o prazer em tentar ajuda-los.=)
Gigasystems Login:
Informe seu e-mail abaixo para continuar!
XVeja Também:
Artigos Relacionados a categoria: JavaScript
API, Framework ou Biblioteca
08 July de 2015
Combine dados de POST serializados com um Objeto usando jQuery
11 March de 2015
Envio de Formulário com Ajax
03 February de 2015
Alert em Javascript
30 January de 2015
![Home - Gigasystems Soluções Inteligentes [logo-gigasystems]](https://www.gigasystems.com.br/themes/webdesign/images/gigasystems-webdesigner.png)
![API, Framework ou Biblioteca [api-framework-ou-biblioteca]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1436627648.jpg)
![Combine dados de POST serializados com um Objeto usando jQuery [combine-dados-de-post-serializados-com-um-objeto-usando-jquery]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1426095430.jpg)
![Envio de Formulário com Ajax [envio-de-formulario-com-ajax]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1422958612.jpg)
![Alert em Javascript [alert-em-javascript]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1422616652.jpg)
![Quero Ver o Portfólio [Quero Ver o Portfólio]](https://www.gigasystems.com.br/themes/webdesign/images/call-action.png)
Olá, deixe seu comentário para Criando Gráficos com Chart.js com legenda
Francisco Dórea
Anselmo Oliveira
Francisco Alencar
Ngoma Fortuna
Carlos Alberto
Valeu
Lauriano Elmiro Duarte
eu tenho uma dúvida com relação a esses graficos, como mudo o tamanho de widht e height nesses graficos ?
Chico Costa
Jackson Fernandes
Como faço para adicionar os valores nos rótulos, sem precisar passar o mouse sobre a barra para exibir o valor?
Anderson Oliveira
Leonardo Martins
Débora Moura dos Santos
Como eu faço para colocar a porcentagem no grafico dentro de cada cor?
Ex: no de pizza
PEDRO ALEXANDRE DOS SANTOS FERREIRA
Por exemplo Segunda 20:00, Terça 30:00, resumindo o meu resultado e horas.
Rodrigo
Leonardo Martins