JavaScript
Envio de Formulário com Ajax

No artigo de hoje mostrarei uma maneira simples de conseguirmos resgatar os valores do form com funções nativas do Jquery e enviá-los via Ajax para algum tipo de processamento dinâmico, ou seja, sem reload de página.

Bem, podemos fazer esse envio de algumas formas correto. Porém alguns métodos de desenvolvimento não são tão vantajosos assim, vejamos um exemplo.
Já vi em vários Posts em Blogs/Sites os programadores resgatarem os valores dos inputs da seguinte forma:
Var nome = $('#campo1').val(); Declaram uma variável, iniciam o seletor e através do ID do input resgatam seu valor, um a um. E quando vão passar os valores via POST no ajax, montam uma URL imensa da seguinte maneira:
data : 'nome='+ $('#campo1').val() +'&sobrenome='+ $('#campo2').val(), Algo meio grande e desnecessário, pois imaginemos que precisamos submeter um form com 15 campos de cadastro, imagina só o trabalho que teremos para o funcionamento do mesmo.
Pegando dados com o método $.fn.serialize
Pensando nisso, o jQuery já solucionou nosso problema, e eu os apresento, os métodos $.fn.serialize e $.fn.serializeArray.
Na qual basta iniciarmos o seletor e informamos o ID do form e aplicarmos a função serialize, e ele fará todo o processo internamente, na qual nos resultará em uma string prontinha para ser enviada através do ajax como abaixo:
nome=leonardo&email=leonardo%40hotmail.com&msg=Minha%menssagem
E para resgatarmos os valores dessa string é simples, se minha requisição for via POST, basta resgatarmos via POST do PHP:
$nome = $_POST[‘nome’]; $email = $_POST[‘email’]; $msg = $_POST[‘msg’];
E prontinho, podemos trabalhar com os valores das variáveis recebidas como desejar, seja num processamento de dados em nosso BD ou apenas para exibi-la em algum lugar da tela.
Pegando dados com o método $.fn.serializeArray
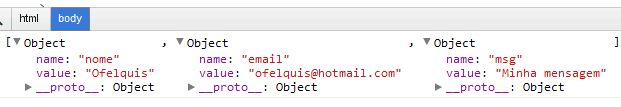
Não muito diferente do $.fn.serialize, ele vai pegar todos os dados dos input só que vai guardar tudo em um objeto, deixando pronto para enviarmos. Não há nenhuma diferença em termos de performance.
$('input[type=submit]').click(function(e){ //setamos para quando submeter não atualizar a pagina e.preventDefault(); //o serialize retorna uma string pronta para ser enviada var valores = $('#form').serializeArray(); //colocamos no console para vermos console.log(valores); }); 
Parece mais complicado, mas não muda nada, você pode resgatar as variáveis da mesma forma usando PHP.
Bem hoje foi apresentado como melhorar nossa programação com menos linhas de código e mais objetiva, utilizando funções nativas que facilitam e muito nossa vida, basta termos conhecimentos delas e sabermos usa-las corretamente.
Dúvidas, críticas ou sugestões comentem abaixo que termos o prazer em tentar ajuda-los. =)
Gigasystems Login:
Informe seu e-mail abaixo para continuar!
XVeja Também:
Artigos Relacionados a categoria: JavaScript
API, Framework ou Biblioteca
08 July de 2015
Criando Gráficos com Chart.js com legenda
22 June de 2015
Combine dados de POST serializados com um Objeto usando jQuery
11 March de 2015
Alert em Javascript
30 January de 2015
![Home - Gigasystems Soluções Inteligentes [logo-gigasystems]](https://www.gigasystems.com.br/themes/webdesign/images/gigasystems-webdesigner.png)
![API, Framework ou Biblioteca [api-framework-ou-biblioteca]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1436627648.jpg)
![Criando Gráficos com Chart.js com legenda [criando-graficos-com-chart.js-com-legenda]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1435000168.png)
![Combine dados de POST serializados com um Objeto usando jQuery [combine-dados-de-post-serializados-com-um-objeto-usando-jquery]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1426095430.jpg)
![Alert em Javascript [alert-em-javascript]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1422616652.jpg)
![Quero Ver o Portfólio [Quero Ver o Portfólio]](https://www.gigasystems.com.br/themes/webdesign/images/call-action.png)
Olá, deixe seu comentário para Envio de Formulário com Ajax
Pedro Dark
Paulo abcd