JQuery
Problemas com caracteres especiais em chamadas AJAX

Hoje iremos abordar um assunto interessante que passa despercebido por muitos programadores e inclusive eu tomei um baile enorme para resolver. Consegui graças ao Fernando Daciuk do grupo Desenvolvimento Web que me deu auxilio na resolução.

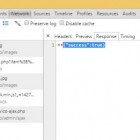
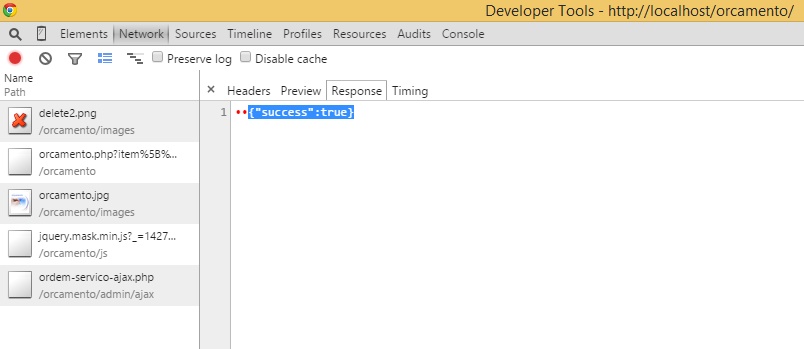
Estava enviando uma solicitação AJAX e esperando resposta JSON. No entanto, o JSON retornado vinha precedido por um ponto (bola vermelha) que estava causando um erro de análise.

No Chrome, ponto vermelho geralmente representam caracteres especiais unicode não imprimíveis. Mas o que isso tem a ver com o erro na chamada AJAX. Vejamos o motivo de tanta dor de cabeça por um procedimento que teoricamente seria muito simples: enviar os dados via AJAX, gravar as informações no BD e mostrar uma mensagem de status para o usuário dinamicamente.
Quando usamos páginas codificadas em UTF-8, em alguns user agents, eu recebo algumas linhas extras ou caracteres não esperados no TOPO do documento ou no TOPO de arquivos incluídos… como eu removo estes caracteres?
Provavelmente, seus problemas estão sendo causados pela presença da assinatura (BOM) nos arquivos codificados em UTF-8. Esta assinatura está sempre no topo do documento e que muitas vezes não conseguimos enxergar, a não ser quando aparecem os caracteres estranhos () em nossa página.
Mas o que é esse tal (BOM)?
Esse “BOM” é “MAU” (rsrsrs, brincadeira em gente)... BOM é uma combinação de caracteres que é conhecida como assinatura ou Byte Order Mark. Algumas aplicações inserem uma combinação particular de bytes no começo dos arquivos e isso é usado para indicar que o conteúdo a seguir, possui caracteres Unicode.
Nos arquivos codificados em UTF-8, você pode retirar esta assinatura do documento sem causar problemas de interpretação dos user agents, pois só é importante para documentos UTF-16 e UTF-32 sendo usada para informar como o browser deve interpretar os caracteres.
Alguns editores como o Notepad++ (Windows, free) e Komodo (Linux, Free) permitem que você especifique se você quer ou não a assinatura no ato em que você salva o arquivo. Esta configuração pode ser encontrada no menu “Format”, Codificação em UTF-8 (sem BOM).
A assinatura (BOM) em arquivos CSS pode causar falha de interpretação de algumas regras em alguns browsers, por isso, deve ser removida. Em alguns navegadores, a presença da assinatura pode fazer com que TODOS os caracteres da sua pagina sejam interpretados como se fossem UTF-8 independente de qualquer declaração contrária, como por exemplo, isso-8859-1.
Depois de detalhar o significado do UTF-8 com ou sem BOM, estava fazendo uma chamada AJAX aparentemente sem problemas, como segue:
function insertDados(form){ //montamos o serialize var valores = $(form).serializeArray(); $.ajax({ url: "ordem-servico-ajax.php", type: "POST", dataType: 'json', data: $.param(valores), beforeSend: function(){ loading_show(); }, success: function (response) { alert("Registro cadastrado com sucesso!"); $("#painel").hide({effect:'drop', duraiton: 1000, direction: 'rigth'}); }, error: function (response) { alert( 'Ocorreu algum erro '); $("#painel").hide({effect:'drop', duraiton: 1000, direction: 'rigth'}); }, complete: function (jqXHR, status) { loading_hide(); location.reload(); } }); return false; } E a resposta do meu arquivo PHP, era da seguinte forma:
if($OS->addOServico()){ $res['success'] = true; echo json_encode($res); }else{ $res['success'] = false; echo json_encode($res); } Ou seja, se gravasse sem erros os dados no BD, retornava true, caso contrário, retornava false, coisa bem simples!
Mas mesmo ele acessando o servidor e salvando os dados no BD, retornando mensagem de sucesso, ele insistia em entrar direto o error: function (response){ }
Se me retornava do servidor com a variável setada com true, porque entrava no erro. Usei o Debug e acompanhei todos os passos, via que retornava um parseError mas não sabia de onde era, pois gravava no BD certinho.
Foi nesse momento que pedi uma ajuda no grupo Desenvolvimento Web e o Fernando me informou que não dava certo porque tinha a bolinha vermelha, como mostra à imagem acima e isso era algum caracter inválido que estava vindo junto com a resposta JSON.
Para resolver o problema “só” (rsrs) precisei usar a guia Formatar>>Converter para UTF-8 (sem BOM) em meus arquivos, e pasmem... problema resolvido!!!
Portanto se tiver problemas parecidos, ou ver aquele caracteres estranhos (), ou ainda, ver uns espaços estranhos quando fazemos DEBUG, como na imagem abaixo, basta seguir este procedimento que você estará salvo.

Dúvidas criticas ou sugestões comentem abaixo que teremos o prazer em tentar ajuda-los. =)
Gigasystems Login:
Informe seu e-mail abaixo para continuar!
XVeja Também:
Artigos Relacionados a categoria: JQuery
Filtrando, selecionando elementos no DOM com JQuery
15 April de 2016
Diferença entre os eventos onkeypress, onkeyup e onkeydown
07 July de 2015
Carousel (SlideShow) em Jquery
29 May de 2015
![Home - Gigasystems Soluções Inteligentes [logo-gigasystems]](https://www.gigasystems.com.br/themes/webdesign/images/gigasystems-webdesigner.png)
![Filtrando, selecionando elementos no DOM com JQuery [filtrando-selecionando-elementos-no-dom-com-jquery]](https://www.gigasystems.com.br/uploads/images/2016/thumbnail_1460747805.png)
![Diferença entre os eventos onkeypress, onkeyup e onkeydown [diferenca-entre-os-eventos-onkeypress-onkeyup-e-onkeydown]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1436275640.png)
![Carousel (SlideShow) em Jquery [carousel-slideshow-em-jquery]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1432902810.jpg)
![Mostrar tela de loading antes de carregar conteúdo do site com JQuery [mostrar-tela-de-loading-antes-de-carregar-conteudo-do-site-com-jquery]](https://www.gigasystems.com.br/uploads/images/2015/thumbnail_1431979345.jpg)
![Quero Ver o Portfólio [Quero Ver o Portfólio]](https://www.gigasystems.com.br/themes/webdesign/images/call-action.png)
Olá, deixe seu comentário para Problemas com caracteres especiais em chamadas AJAX
Andre